理解 React Native Bridge 的概念
ref origin
这里有一篇由 Tadeu Zagallo 发表的很老但是很棒很深奥的文章来解释这座桥是如何在 iOS 上实现的。
React Native 通常被认为是一个游戏规则改变者,它允许在移动环境中运行 JavaScript 代码。它的主要优势在于它不像其他竞争对手那样依赖于网络视图(Phonegap,Ionic,Cordova…) ,而是依赖于不同平台提供的真实材料。它具有对所有本机视图和组件的内置访问权,以及对大约70个特定设备 api 的默认访问权(您可以对其进行扩展)。
在编写 React Native 应用程序时,我们构建了本地 ui。这就是关键所在,我们创建 UIView 实例,就像我们创建特定于平台的语言一样:
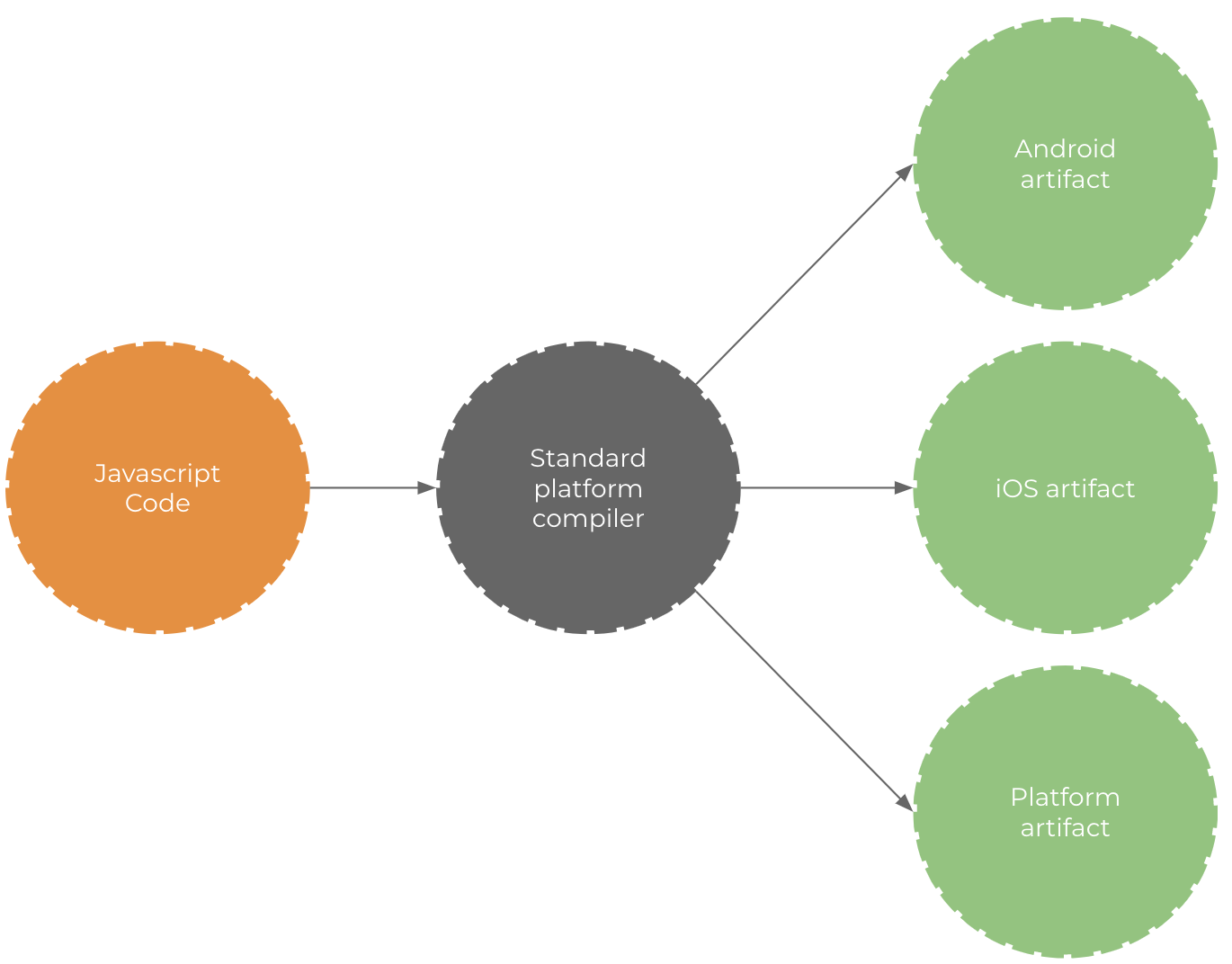
我对这个框架的第一个假设是这样的:
他们可能会创建一个 AST 并将其转换为可在多个设备上运行
这是有道理的,这实际上就是 Google/Flutter 在开发应用程序时所做的。但这不是RN的方式。
这种方法的主要问题是,基于 JavaScript 代码的编译目标平台意味着要创建新的编译器。我不知道有哪个现有的工具接受 JavaScript 作为输入代码,能够为每个目标平台生成代码
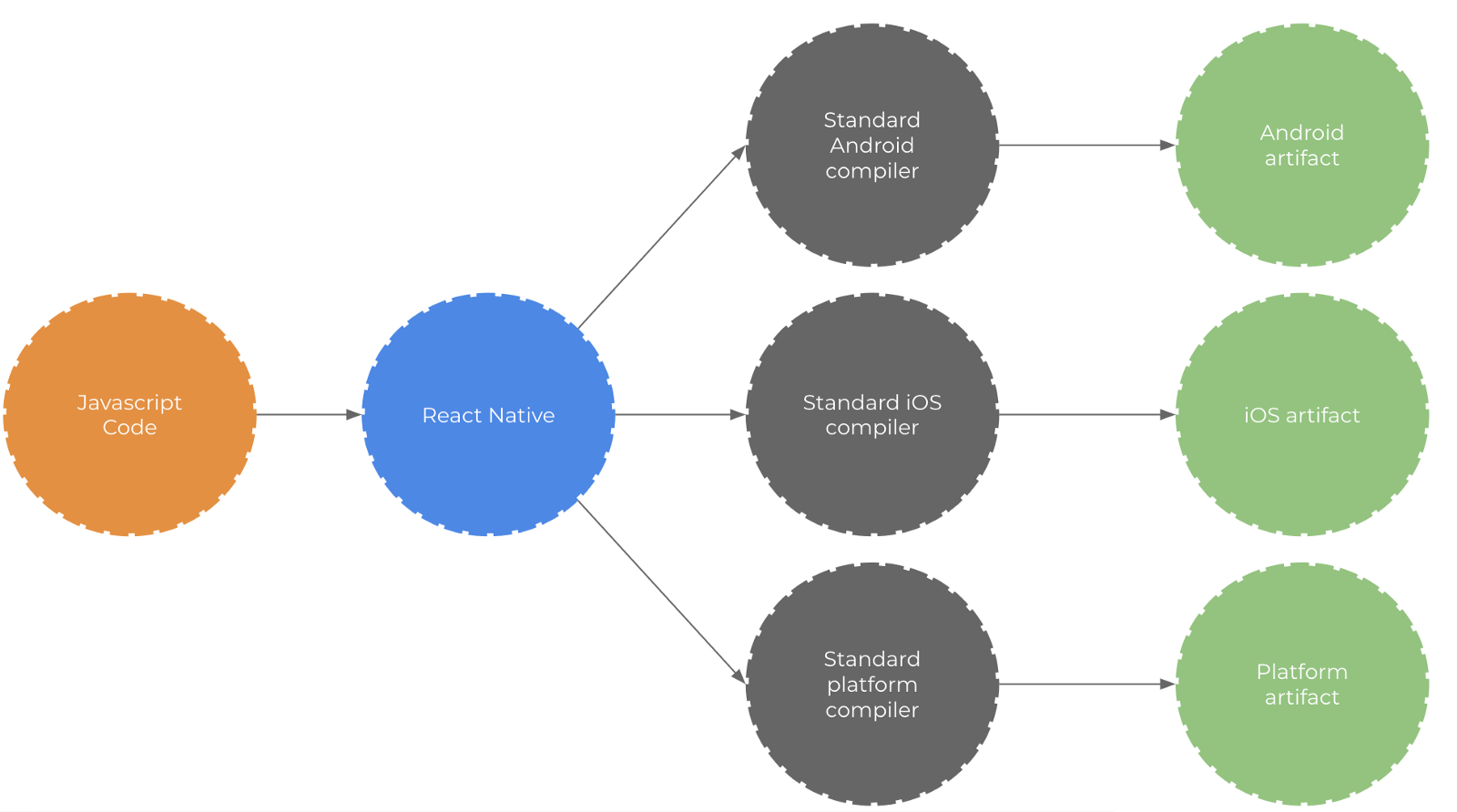
但目前存在的是针对自己特定平台的编译器。例如,我们有接受 Java/Kotlin 代码和目标 Android 平台或 Obj-C/Swift 目标 iOS 平台的编译器。它存在许多不同语言和目标的编译器。它们之所以能够很好地完成工作,是因为它们被设计成能够为它们创造出最优化的开发语言。
使用现有的编译器:
它采用真正开放的架构,不仅可以在移动设备上运行,也可以在其他平台上运行:
- 桌面应用程序
- 虚拟现实
- 还有更多
它也可以用于其他框架: - Weex(deprecated )
- 用RN 渲染器 运行angluar 应用
那么,团队是如何通过使用现有的工具和编译器来构建这样一个与平台和框架无关的框架的呢?
多个领域相互作用,没有其他
让我们退一步,看看 React Native 的大图。
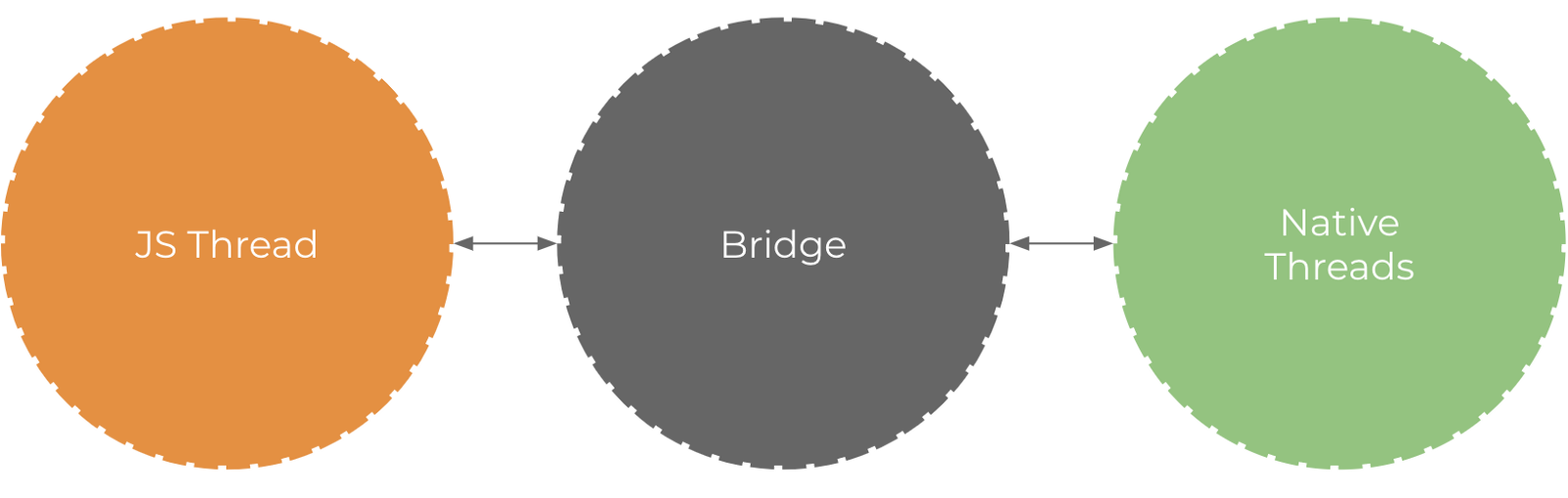
React Native 处理两个领域,JavaScript 和 Native。他们都能够共享信息。他们使用“JS Bridge”进行通信,这无疑是 React Native 架构的核心,这部分提供了如此多的灵活性。
JS Bridge这个概念为这两个宇宙之间的双向和异步通信提供了一种方式。这里重要的是,它们完全是用不同的技术编写的,但是它们能够通信。
记住你的后端
让我们回想一下,当我们使用多服务通信编写分布式后端应用程序时。
我们如何管理在语言/平台级别上完全不同的两个服务之间的通信?
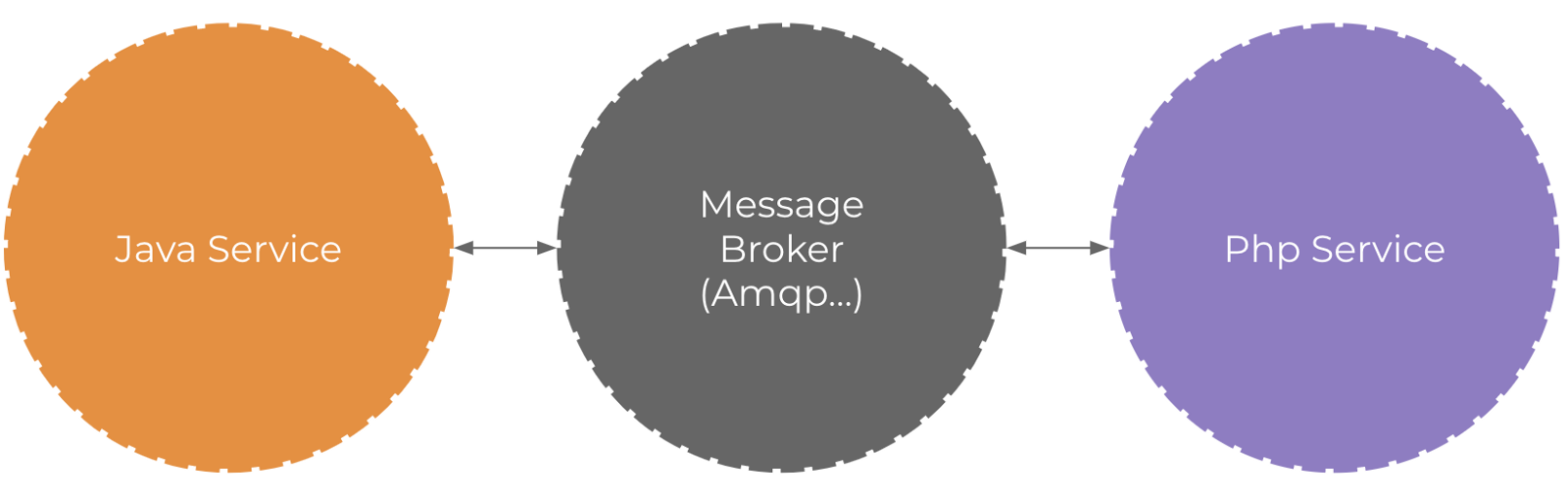
我们使用可互操作的语言,如 JSON 或 XML,并且我们依赖异步协议,如 AMQP (或任何其他协议)。
如果我们希望这两个服务进行通信,我们依赖于消息队列。第一个服务将一些命令推送到队列中,另一个服务必须在可能的情况下执行这些命令。
React Native 的行为也是如此。JavaScript 域发送异步 JSON 消息,描述 Native 部分应该完成的操作。
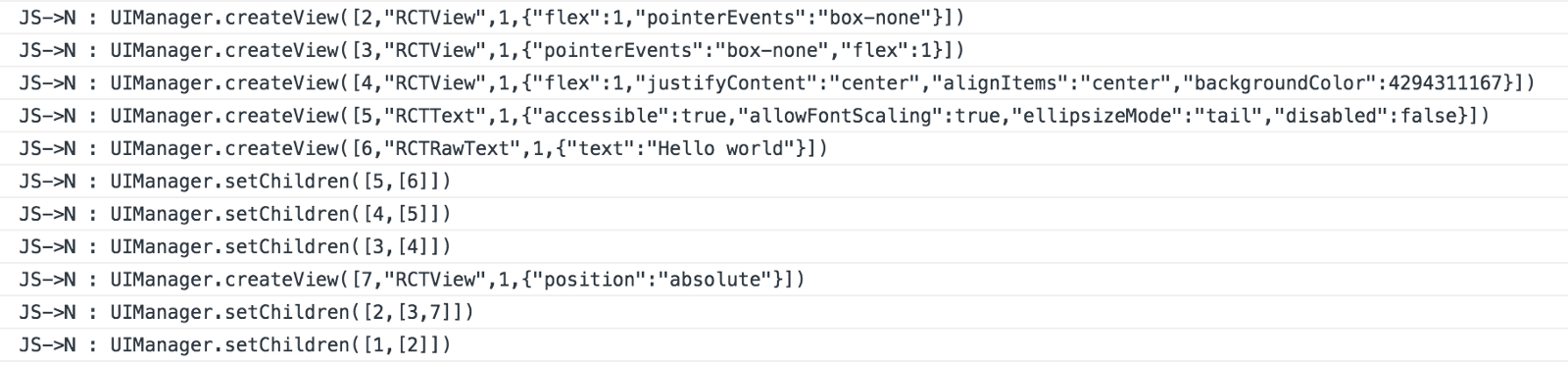
例如,JavaScript 端将发送有关必须由 Native 端创建的视图的信息。当 nativeside 准备好后,它将有效地创建视图:
JavaScript 使用 JSON 异步将命令发送到 Native 端进行视图管理
在 React Native 中,桥接器支持消息代理角色,处理两个不同开发语言之间的异步命令。
它提供了多种可能性:
- 因为它是异步的,所以它是非阻塞的,因此允许在屏幕上顺利地进行视图管理(6O fps 是 React Native 的黄金目标)
- 因为它是解耦的,并且基于可互操作的语言,所以它对其他框架和渲染系统开放 只要他们尊重 React Native bridge 命令界面
JS Bridge的语言越是无处不在,越是通用,可能性就越大… … 的确如此!
桥接的实现
网桥是用 c/c + + 构建的,因此,可以在多个平台、操作系统等上运行。
它嵌入了苹果的 JavaScriptCore 框架,这个框架公开了 api 来访问实际的 javacripcore VM 功能。许多人在 Obj-C 和 Swift 世界中使用这些 api。但是有一个 C api,Obj-C 实际上只是一个包装器。
考虑到这一点,JavaScript 代码可以在 c/c++ 程序中运行。它可以注入变量、函数和声明全局变量来增强 JavaScript 现有代码。React Native 依靠这种魔法来使 JavaScript 与本机世界通信,从而触发 c/c++ 世界中的动作。
在 JavaScript 代码中注入内容也意味着函数可以由 c/c++ 代码执行。
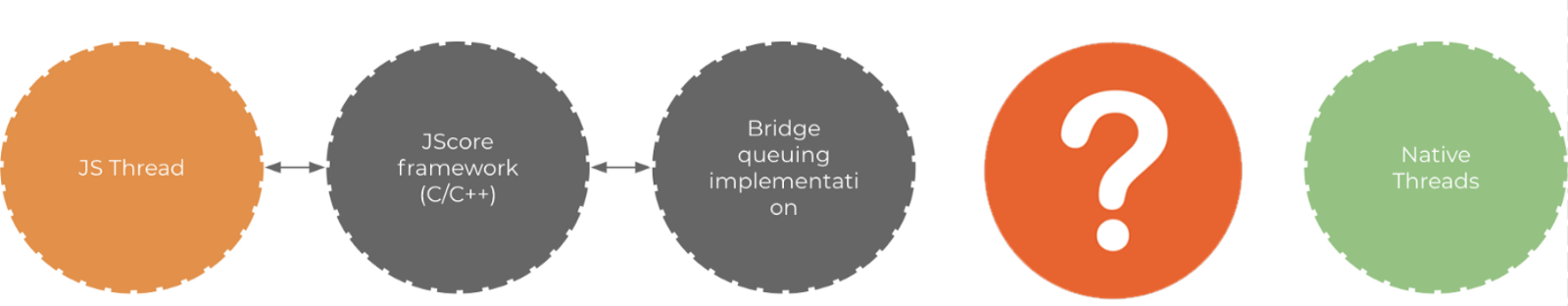
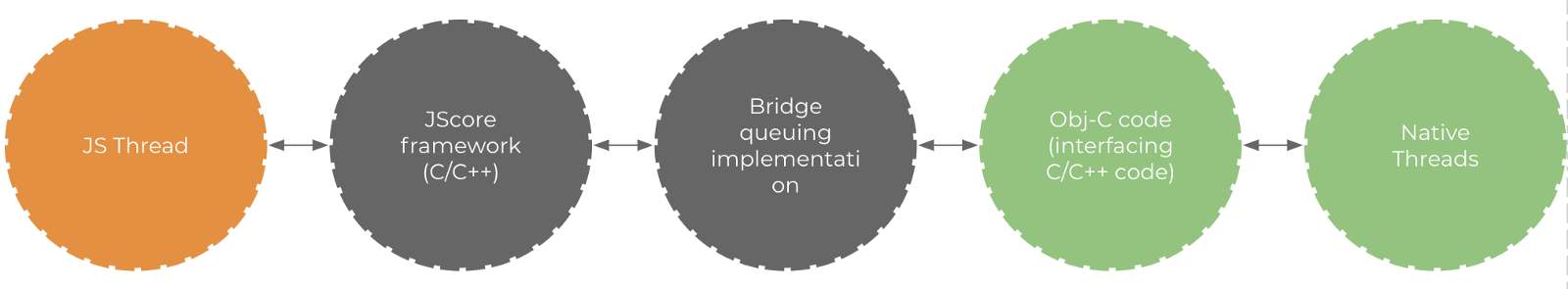
这个图很快总结了 JavaScript 世界是如何处理 c/c++ one 的:
原生的一面
原生方面的通信是“最简单的”部分。
让我们从 iOS 平台开始。由于 Obj-C 是 c 语言的扩展,它可以与 c 语言进行本机通信。这样,JS Bridge 与 Swift/Obj-C 世界之间的通信就变得简单而自然。
在 Android 平台上,我们需要依靠 Java本地接口来与桥接器进行对话。
如果您对 React Native 内部构件有进一步的问题,请告诉我。关于这个话题,我会尽量提供我所知道的一切。