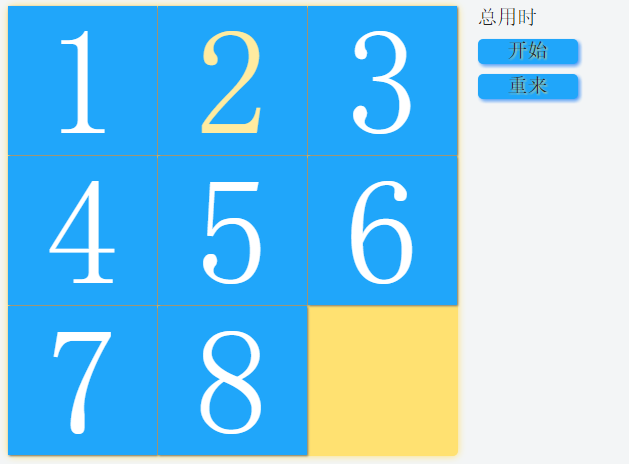
演示图片:

main.html,puzzle.css,puzzle.js 三个文件分别存放html,对应的格式,js控制。
其中重点如下
- puzzle.css
transition:0.3s是设置过渡时间,这是css3的属性,它会让属性改变呈现过渡动画,所以
当我们改变方块的位置时,它会有一个动画,我们不必自己编写动画函数 - puzzle.js
- 移动控制思路
大div套9个小div,大div用一个array变量d 标识 .代表一个9宫格排序。每个数组变量值代表当前格子被哪个移动板占据。如果值与array下标一致,则表明排好序。另用一个array 代表每个宫格位置的移动板可以移动的的宫格的坐标
- 移动控制思路